After reading this post you will be able to create and publish all kind of Survey Forms...
Here, you may see a Survey Form I've created...
Name of the Survey Form: "Survey Form BlogSpot"
The name will allow you to copy (clone) this Survey Form and make it yours, then, you may modify it to your own needs.
There are 3 simple steps to have a Survey Form working on your web site!
- Registrate to FormLogix
- Copy (Clone) the Web Form
- Publish it in your web site
Create and Publish a simple Survey Form it's easy. For those who want to implement all of the power that formlogix provides...keep reading...
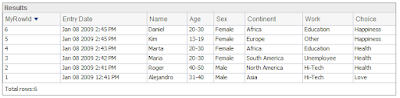
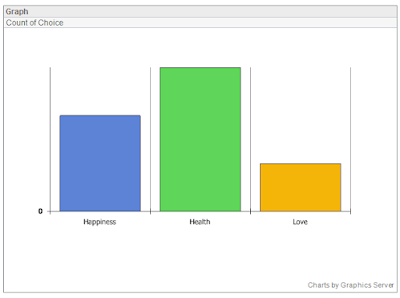
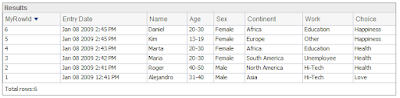
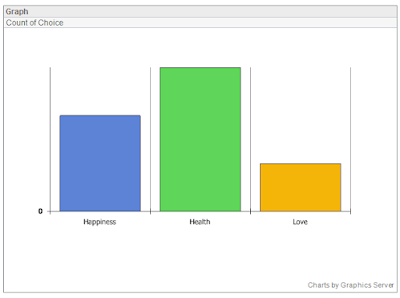
Take advantage of the formlogix advanced tools:As you can see, the Survey Form up here, provides the users the posibility to see the results of the survey. There are two different links that show the results, one is a table list showing the records of the fillers with their answers, and the other is a graph displaying the choice selected by the users (bars graph). How can it be done? The tabular list and the graph are internal data and belong to the owner of the Survey Form, the owner can see this kind of information in his formlogix account. The owner of the Survey Form can turn this information (or part of it) public, and add it to a link (as shown up here).

Survey Form tabular list

Survey Form Graph
How to make the list public?
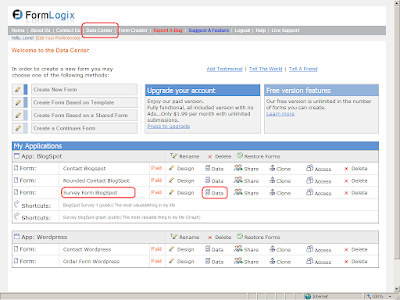
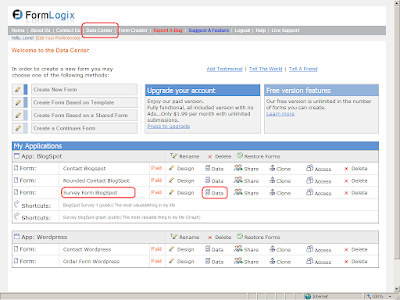
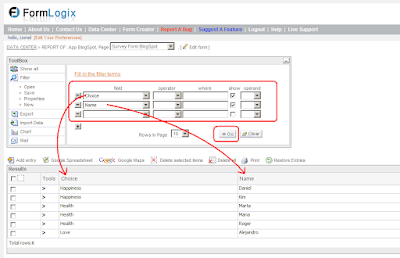
1. Go to the Data Center window...you will see all your web forms here. If you don't have a survey form yet, create one or copy (clone) a shared one as shown in step 2 (Create Form Based on a Shared Form).

2. Click the "Data" link of the desired form to open the "Form Entries Window".
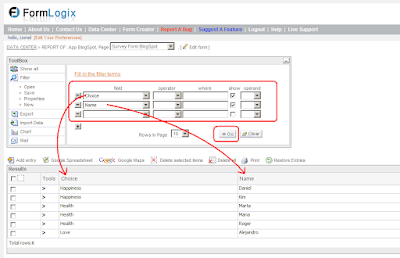
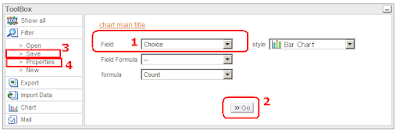
3. Here, you will choose all the fields you want to make them public, press go and see the results in the tabular list.

4. Now press save in order to save the query, and provide a name and description, and check the "Create link to public report" checkbox .
 5. Then, you will press "properties" and see the "Show Link" link, click it and copy the link from the url address! That's it! you did a public report and you can copy the url to the link element in the Survey Form as I did in my Survey Form up here.
5. Then, you will press "properties" and see the "Show Link" link, click it and copy the link from the url address! That's it! you did a public report and you can copy the url to the link element in the Survey Form as I did in my Survey Form up here.
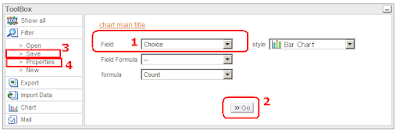
How to make the graph public?
First do the steps 1 and 2 of the "howtomakethe list public".
Then, choose the field you want to summarize in the bar graph, press go, and then as explained before, choose save to make it public, choose properties and save the url link of the graph. see image.

The End!
Thanks for reading the post: "Create a Survey Form"